코딩쌀롱
2021.5.27(thu)_TypeScript + React, 달력만들기 본문

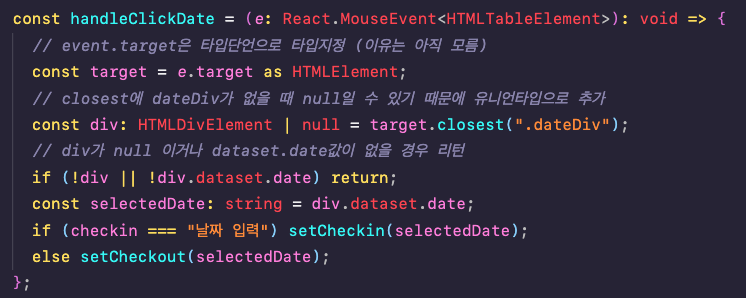
📌 event.target 타입 지정
event.target을 typescript로 어떻게 해줘야할지 모르겠었는데 카일이 도움을 줘서 해결했다.

위 코드에 주석을 붙여 설명해보았다. 아직 타입단언이 뭔지 감이 안 온다...😥

📌 달력 기능 구현 완료..
오늘 드디어 달력을 마무리했다. 크게 단계를 나누자면
1. 달력을 띄우는 것: new Date()와 여러 메서드들 사용
2. 캐로셀: 화살표 버튼 클릭에 따라 duration, position, 내용이 바뀐다.
3. 날짜 선택: 사용자의 클릭에 따라, 호버에 따라..
1단계인 달력을 띄우는 건 바닐라로 해봤어서 확실히 수월했다. 바닐라 자바스크립트로 할 때 참고했던 블로그가 즐겨찾기에 있어서 다행히..ㅎㅎㅎ
2단계는 큐랑 세미페어할 때 캐로셀 코드를 봤어서 고민을 많이 하지 않고 할 수 있었다. duration, position 값을 상태로 두고, onTransitionEnd, useEffect로 순서를 관리했다.
3단계는 쉽지 않았다.. 저번 바닐라 미션 때도 못 했던 부분이라 처음으로 설계해봤다. 처음엔 정말 막막했는데 시나리오 먼저 짜보고, 상태를 생각해보고 하나씩 해보니까 그래도 할 수 있었다. 3단계 날짜 선택 부분을 할 때 시나리오, 로직을 wiki에 적고, 계속 수정하면서 했는데 좋은 방법인 것 같다. wiki 링크
📌 아쉬운 것
주요 기능들은 구현했지만 못 한 것들도 있다.
1. 체크인 날짜가 선택됐을 때 hover이벤트가 바뀐다. border에서 background-color로. 그리고 이건 체크인 이후 날짜 요소에 대해서만. 이건 할 수 있을 것 같긴 한데 당장에 급한 것들이 너무 많아서 UI적 요소는 넘어가기로 했다.
2. 체크인, 체크아웃 날짜가 모두 선택됐을 때 만약에 체크인 날짜가 오늘 날짜 기준 달력에서 넘어가는 날짜라면, 모달을 닫고 다시 켰을 때 오늘 날짜 달력이 아니라, 체크인 날짜가 있는 달이 떠야한다. 모달이 닫힐 때 체크인, 체크아웃 날짜를 year, month 상태에 저장하면 됐는데...useState를 useRecoilState로 바꾸는 과정에서 갑자기 캐로셀 버그가 생겼다...useState만 바꾼 거였는데 왜 그러는지 이해할 수 없다!! 친구들과 이야기해봤지만 모르겠다..useRecoilState는 전역 상태라 뭔가 다른가.. 시간이 여유롭다면 분석해보고 싶은데.. 당장에 캔버스로 요금 차트도 만들어야 하고, api 통신도 해야하고, 지도 api도 해야하고 ㅜㅜ 그래서 일단 넘기기로 했다.
📌 뿌듯한 것
1. 달력에서 날짜 선택 기능을 dataset 속성으로 한 것..? data-date 속성을 만들어서 그 안에 해당 요소의 날짜정보를 넣었다. 그래서 클릭했을 때 e.target.dataset.date로 날짜 정보를 checkin, checkout 상태에 저장할 수 있었고, 체크인, 체크아웃 날짜 사이에 옅은 회색 background를 넣어야할 때 날짜 string을 number로 바꿔 크기비교를 할 수 있다. 그래서 '체크인 < dataset.date < 체크아웃'에 맞으면 className 추가하도록.
2. 위키에 시나리오, 로직 정리한 것. 적으면서 코드짜기 더 편한 것도 있었지만, 안 적었다면 어떻게 날짜 구현했는지 내가 까먹었을 것 같다.....ㅎㅎ
📌 느낀 것
1. TypeScript를 아직 잘 모르겠다. 리액트와 같이 쓰니까 더..(타입 단언, 인덱스 시그니처 등 더 공부해야된다)
2. recoil의 selector를 이 때 쓰면 딱이겠다! 하는 감이 아직 없다.
'회고 > 하루 기록' 카테고리의 다른 글
| 2021.6.14(mon)_Back to basics..REACT (2) | 2021.06.15 |
|---|---|
| 2021.5.30(sat)_window.location.search (0) | 2021.05.30 |
| 2021.4.21(wed)_OAuth (2) | 2021.04.21 |
| 2021.4.13(tue)_React (0) | 2021.04.13 |




