코딩쌀롱
react와 TypeScript로 canvas 그리기 본문

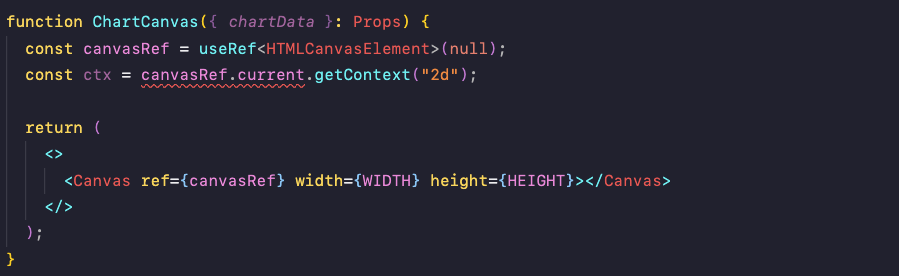
🤨 오류1
useRef로 바로 캔버스 요소를 쓰려고 하자 null로 오류


🤓 해결
카일코드를 참고해서 해결했다.
useEffect를 사용해서 canvas요소와 context객체를 state에 저장했다.

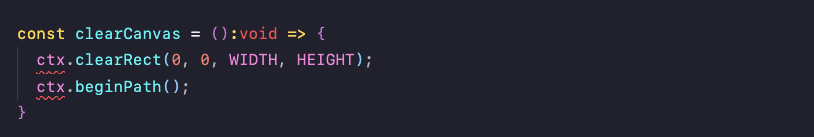
🤨 오류2
함수에서 상태값을 바로 사용하려니까 오류.
사실 너무 쉬운..문제임-.-
초기값을 null로 해줬고, generic도 유니언타입으로 넘겨놓고...


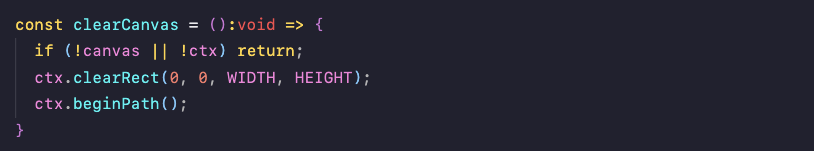
🤓 해결
조건문으로 상태값 확인!
참고로, canvas 상태값은 안 썼으니까 조건문에 없어도 됐음
if(!ctx) return; 이렇게~~

'개발공부' 카테고리의 다른 글
| [Web¦Browser] local, session, cache, cookie (0) | 2021.06.07 |
|---|---|
| [HTML¦CSS] multi range slider (0) | 2021.06.01 |
| [TS] 타입스크립트 메모2 (0) | 2021.05.21 |
| [TS] 타입스크립트 메모_땅콩코딩 (0) | 2021.05.19 |
Comments




