코딩쌀롱
[Web¦Browser] 브라우저 주소창에 URL 입력 후의 과정 본문

What happens when you type a URL in the browser and press enter? 글을 읽으면서 정리했다.

1. 주소창에 URL 입력
2. 브라우저가 캐시를 체크. (DNS 기록에서 URL과 일치하는 IP 주소를 찾기 위해)
- DNS란 url과 연결된 ip주소들을 보관하는 데이터베이스. 모든 url은 ip주소가 할당돼있음DNS의 주된 목적은 사람들의 편의를 위한 것. 사이트 이름 URL을 사용함으로써 더 편하게 접근할 수 있다. 정확한 ip주소와 매핑 시켜주는 것이 DNS가 하는 일.
- DNS 기록을 찾기 위해 브라우저는 네 가지 캐시를 체크한다.
1) 브라우저 캐시. 브라우저가 이전에 방문했던 사이트의 DNS기록을 일정 시간 보관함
2) OS 캐시. 브라우저 캐시에 없으면 컴퓨터 OS에 system call한다. OS 또한 DNS 기록을 캐시로 갖고있음
3) 라우터 캐시. 컴퓨터에도 없으면 라우터와 브라우저는 커뮤니케이션한다.
4) ISP 캐시. ISP는 kt, sk와 같은 Internet Service Provider를 말함. ISP는 고유의 DNS 서버를 갖고 있다.
이렇게 많은 레벨의 캐시가 있는 이유는 네트워크 트래픽 조절과 데이터 전송 시간을 개선하는 데 필수적이기 때문이다.
3. 캐시에서 찾지 못하면, ISP의 DNS 서버는 DNS쿼리를 시작.
- DNS 쿼리의 목적은 url과 일치하는 ip주소를 찾을 때까지 DNS 서버들을 검색하기 위함
- 도메인 아키텍처를 기반으로 DNS 검색을 재귀적으로 수행
- root domain → top-levels domians → second-level domains → third-level-domains
- 위 순서로 네임 서버가 리다이렉트되고 마지막 네임서버가 ip주소를 찾아 리턴한다. 이 ip 주소는 브라우저로 보내진다. (콜스택처럼 쌓였다가 마지막에 반환값 쭉쭉 돌아오듯이 인듯)
4. 브라우저가 서버에 TCP 연결 시작
- 브라우저가 ip 주소를 수신하면 ip 주소와 일치하는 서버와 연결하려고 함
- 서버와 연결하기 위해 인터넷 프로토콜을 사용한다.
- 여러 프로토콜들이 있지만 HTTP 요청에 가장 보편적인 프로토콜이 TCP이다.
- TCP/IP three-way handshake를 사용해 연결될 수 있다.(SYN ↔ ACK)
1) client → server 연결을 요청하기 위해 SYN패킷 보냄
2) server → client 연결을 받을 수 있다면 SYN/ACK 패킷 응답
3) client → server 응답 받았음을 ACK패킷을 보내서 알림
5. 브라우저가 웹서버에 HTTP 요청 보냄
- TCP 연결이 되면 데이터 전송을 시작해야 한다.
- 브라우저는 웹서버에 GET요청을 보냄(form을 보내거나 기밀정보에 들어갈 땐 POST요청)
- 헤더에 여러 정보를 담아 보내고, 브라우저가 도메인에 대해 쿠키를 갖고있다면 쿠키 정보다 전달한다.

6. 서버는 요청을 처리해 특정 포맷(json, xml, html)으로 응답을 보냄
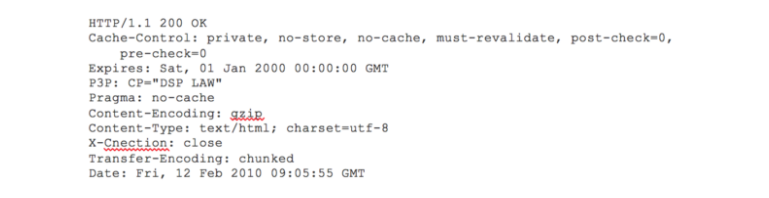
7. 서버가 HTTP 응답 전송
- 요청한 웹페이지뿐만 아니라 상태 코드, 압축 타입(Content-Encoding), 캐시 방법(Cache-Control), 쿠키, 개인 정보 등을 포함해 응답한다.

8. 브라우저가 HTML 컨텐츠를 단계적으로 보여준다
1) HTML 뼈대가 렌더링
2) 태그를 체크하고 추가 요소에 대한 GET 요청(이미지, CSS파일, JS파일 등)
3) 정적 파일들은 브라우저에 캐시돼서 다음 번엔 다시 fetch하지 않아도 된다.
'개발공부' 카테고리의 다른 글
| 기술 아티클 읽고 메모📚_8월 (0) | 2021.08.05 |
|---|---|
| [Web¦Browser] DOM, CSSOM, Render Tree (0) | 2021.07.21 |
| [LeetCode_JS] 75. Sort Colors _array (0) | 2021.07.18 |
| [LeetCode_JS] 724. Find Pivot Index _array (0) | 2021.07.17 |



