코딩쌀롱
티스토리 글자 크기, 줄 간격, 모바일웹, 인용 변경 (반응형 #2 스킨) 본문

티스토리는 블로그에 글을 쓸 때 글자 크기를 제목1~3, 본문1~3으로만 조절할 수 있다. 그런데 본문 글자 크기 중 가장 큰 본문1로 해도 작아서 글을 보는데 답답했다. css 편집으로 글자 크기를 키우고, 줄 간격도 키워주었다. 또 모바일 화면과 웹으로 볼 때 줄 간격이 다르게 적용돼서 모바일 화면일 경우에도 줄 간격도 설정해주었다.
아 그리고 내가 사용하고 있는 스킨이 '반응형 #2'라서 다른 스킨들은 CSS파일이 다를 것이기 때문에, '반응형 #2'스킨에만 해당하는 내용이다.
글의 순서는 아래와 같다.
1. 스킨 편집 → html 편집
2. 글자 크기 변경
3. 줄 간격 변경
4. 모바일 웹 반응형으로 변경
5. 모바일 웹 줄 간격 변경
6. 인용 글자 크기 변경
7. 인용1 왼쪽 바 두께, 스타일, 색상 변경
✱ 글자 크기, 줄 간격 변경 전 후 비교


✱ 1. 스킨 편집 → html 편집
스킨 편집을 하기 위해 티스토리 블로그 관리 페이지에 들어가서 왼쪽 사이드바에 스킨 편집 페이지로 들어간다. 그리고 오른쪽에 보이는 html 편집으로 들어간다.

✱ 2. 글자 크기 변경
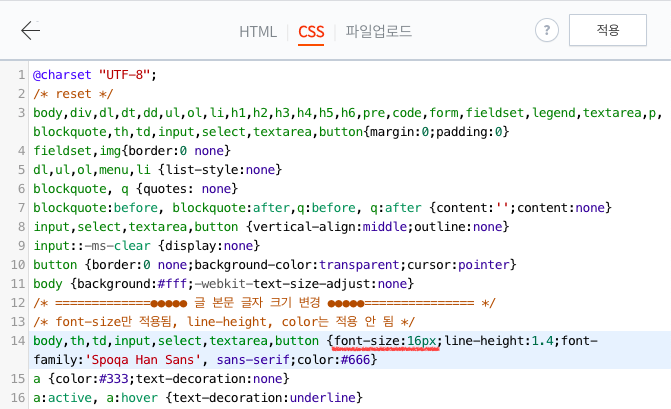
오른쪽 코드 화면에서 HTML이 아닌 CSS 탭으로 들어간다. 그러면 가장 위쪽부터 봤을 때 12번째줄(왼쪽에 줄 번호)이 body, th, td, input, select, textarea, button {font-size: 14px; ~~~~~~} 이런 식으로 되어 있다. 이 부분의 font-size의 숫자 부분을 수정하면 된다. 이 글의 font-size는 아래 사진과 같이 16px이다.

font-size를 변경해주고, 오른쪽 위 적용을 누르고, 왼쪽 위 새로고침으로 변경된 것을 확인할 수 있다.
참고로, CSS 파일에서 수정한 부분을 나중에 찾기 쉽게 하고 싶어서 주석을 추가했다.
앞에 /* 끝에 */ 이걸 추가하면 그 안의 내용은 무시한다.(CSS 적용이 안 됨)
✱ 3. 줄 간격 변경
글자 크기를 변경해주면 줄 간격은 그대로인 상태에서 글자 크기만 커지기 때문에 줄간격이 좁아진다. 그래서 줄간격도 조절해줘야 한다.
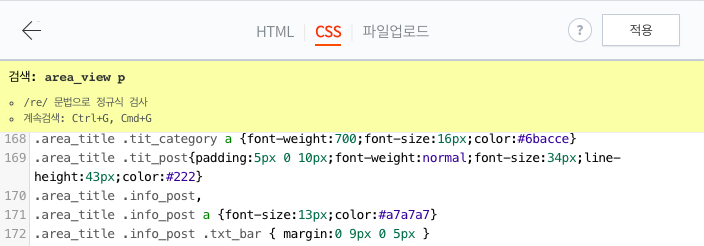
먼저, css파일 아무데나 클릭한 후 ctrl + f를 눌러 area_view p를 검색한다.

.area_view p의 line-height의 숫자를 키우면 된다. 그리고 언제나 px단위는 필수! 현재 이 글은 33px이다.

✱ 4. 모바일 웹 반응형으로 변경
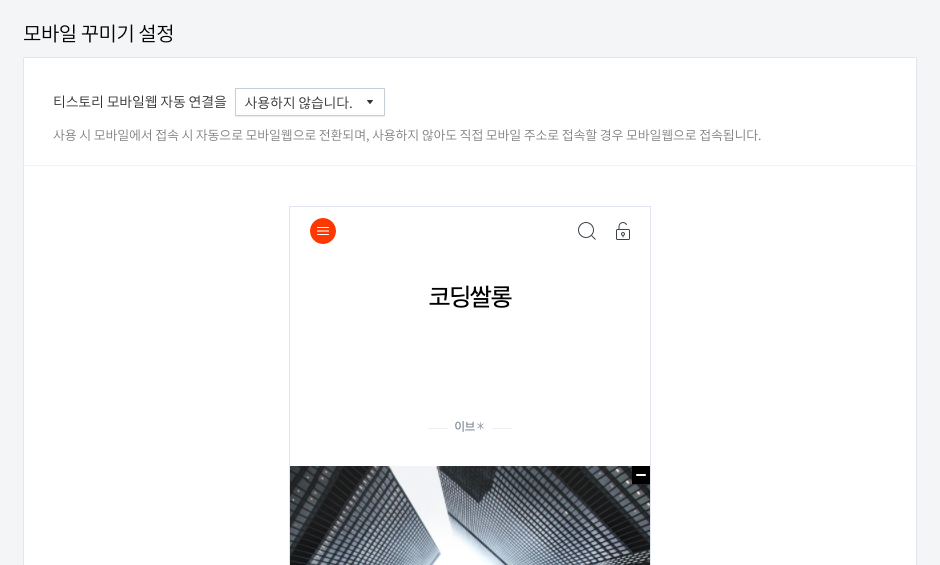
먼저 블로그 설정에 들어가서 모바일 설정을 해주자.

'반응형'은 웹 창의 크기에 따라 화면의 구성들이 바뀌는 것이기 때문에, 모바일에서 블로그를 들어왔을 때 웹 그대로 접속해도 모바일 화면크기에 맞춰서 구성이 되어있다. 그래서 모바일 꾸미기 설정에서 티스토리 모바일웹 자동 연결을 사용하지 않아도 된다. 사용하게 되면 밑에 보이는 안 예쁜 모바일웹으로 접속된다.
밑의 사진처럼 설정해주면 된다.

✱ 5. 모바일 웹 줄 간격 변경
스킨 편집에 다시 들어가서 모바일 화면 미리보기를 해준다.
괜찮은 것 같기도 하지만 줄간격이 좁아 답답해 보인다.

위에서 했던 것처럼 'area_view p'를 검색을 해주고, ctrl + g를 누르면 다음 area_view p를 찾을 수 있다. 이런 식으로 계속 ctrl + g를 하다가 아래 사진에 보이는 부분과 같은 코드를 찾는다.
아니면 검색할 때 'area_view p { line'을 검색하면 바로 저 위치로 간다. 그런데 띄어쓰기 하나라도 다르면 검색이 안 되는데 초기에 어떻게 되어있었는지 확실히 모르겠다ㅠㅠ p, {, line 이 세 개사이에 띄어쓰기 있거나 없거나..370번째 줄 근처로 찾아보시길..
아래 코드 부분을 찾은 후에 line-height의 값을 키우면 된다! 그리고 적용!
(32px은 너무 넓은 것 같아서 28px로 재수정함)

✱ 6. 인용 글자 크기 변경
이 스킨에서 가장 불만이었던 것이 인용1, 인용2의 글자크기가 쌩뚱맞게 엄청 크다. 본문 글자크기는 엄청 작으면서..그래서 이 부분도 글자 크기를 수정했다.
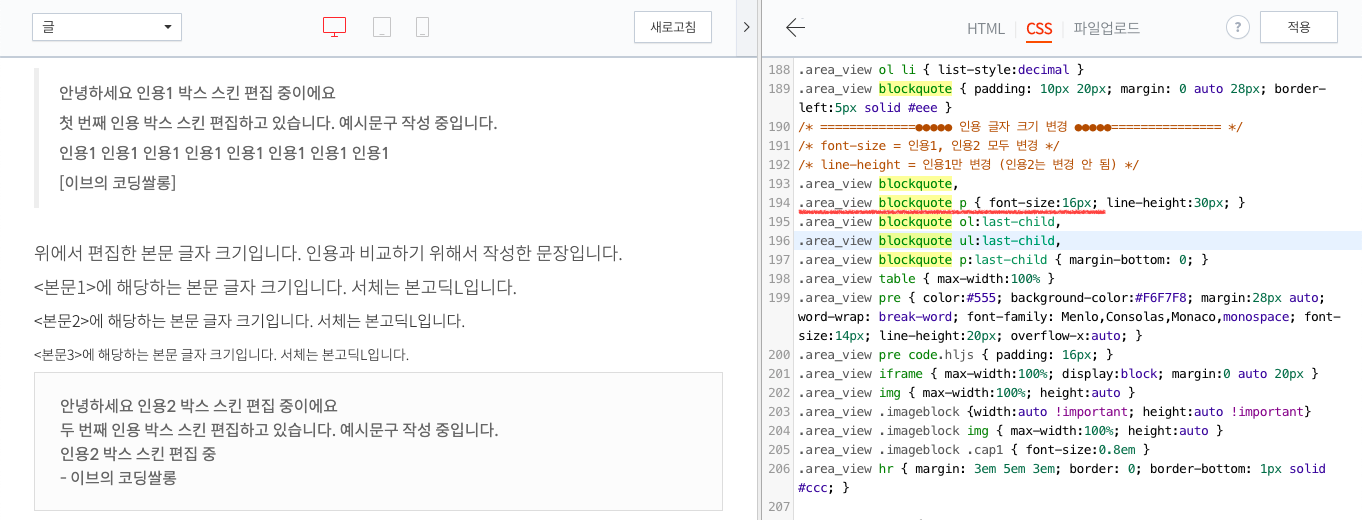
CSS에서 'blockquote'를 검색한다. 그리고 빨간색 밑줄 부분의 font-size를 변경해주면 된다.
원래 초기값은 18px이었던 것 같은데.. 인용이 너무 눈에 띄어서 본문 글자 크기와 같게 16px로 변경했다. 그리고 변경했을 때의 모습이 왼쪽!

✱ 7. 인용1 왼쪽 바 두께, 스타일, 색상 변경
바꾸려고 한 것은 아니었는데 css파일을 보다보니까 변경할 수 있길래 원하시는 분들이 있을까 적어본다.
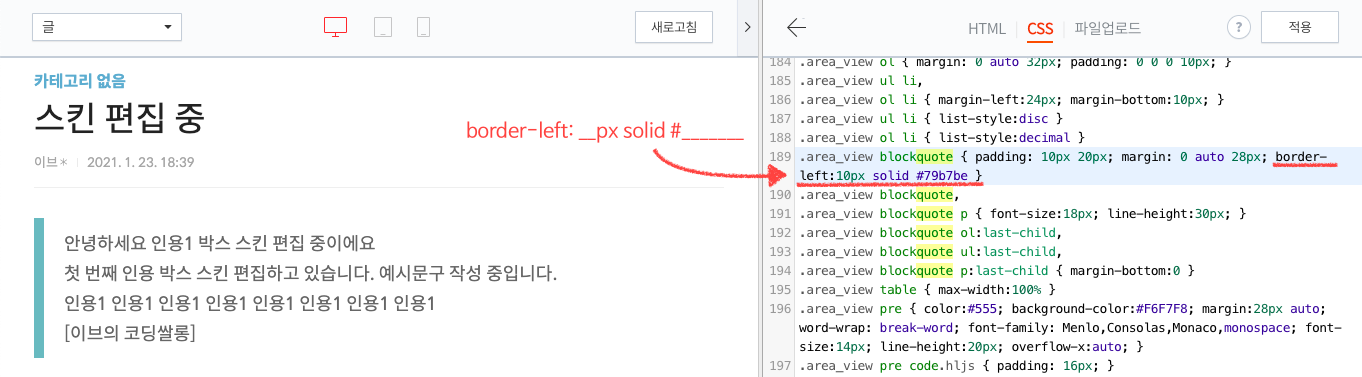
'blockquote'를 검색해서 아래의 코드 부분을 찾아 border-left를 수정하면 된다. px단위 앞에 원하는 두께로 수정하고 #뒤로 원하는 색상의 헥스코드를 입력하면 된다. 참고로 사이에 컴마를 입력하면 안 된다. 오직 띄어쓰기만.
아래는 '10px solid #79b7be; '을 적용한 모습이고, 10px 두께로 한 줄인 #79b7be 색상의 선을 의미한다.

그리고 한 줄 말고도 가능하다.



위에서부터 차례대로 코드는 아래와 같다.
8px dotted #79b7be;
8px dashed #79b7be;
8px double #79b7be;
나는 인용1의 막대기 굵기, 색상, 스타일은 변경하지 않았다. ( 초기설정값은 5px solid #eee; )
인용1은 이러한데,, 인용2의 박스 부분은 못 찾아서 모르겠네요..🤔
이상 끝!
혹시 질문이 있으시다면 댓글로 남겨주세요🙂
'아무것' 카테고리의 다른 글
| 레오폴드 fc980c 45g 균등 리뷰🛍 (2) | 2021.09.26 |
|---|---|
| 돌치 RGBY 키캡 (PBT, XDA, 염료 승화) (11) | 2021.01.20 |


